Configuring Style & Bootstrap Compatibility
Instead of overriding Bootstraps components. We have made it compatible with theme using
Bootstraps native scss varibles. And it's recommended by Bootstrap. This way we are able to
manage leveraging decent ammount of css , as there is no overriding. And we made it
centrally configurable with config.bs.scss file in
vendor_assets/css/bootstrap/ directory
1. config.bs.scss
This file contains and controls all the Bootstraps default components.It also contains the color scheme, font, spacing and other common staff. If you want customize anything of Bootstrap, you can literally do it here by overriding bootstrap varibles.
2. Where and to find and how to customize Bootstraps SCSS variables
Go to vendor_assets/css/bootstrap/scss/_variables.scss and search
for the variable or component name. Evey components configurable property will be avaible in
this file. You can just copy the variable form there and paste it in config.bs.scss removing
the default flag and assigning a new value. For Example, here I've redefined color scheme
for this theme:

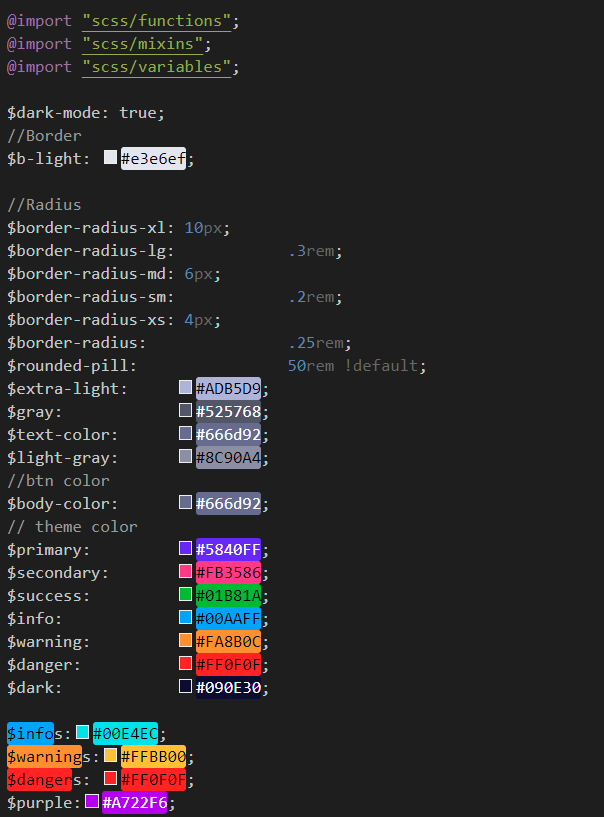
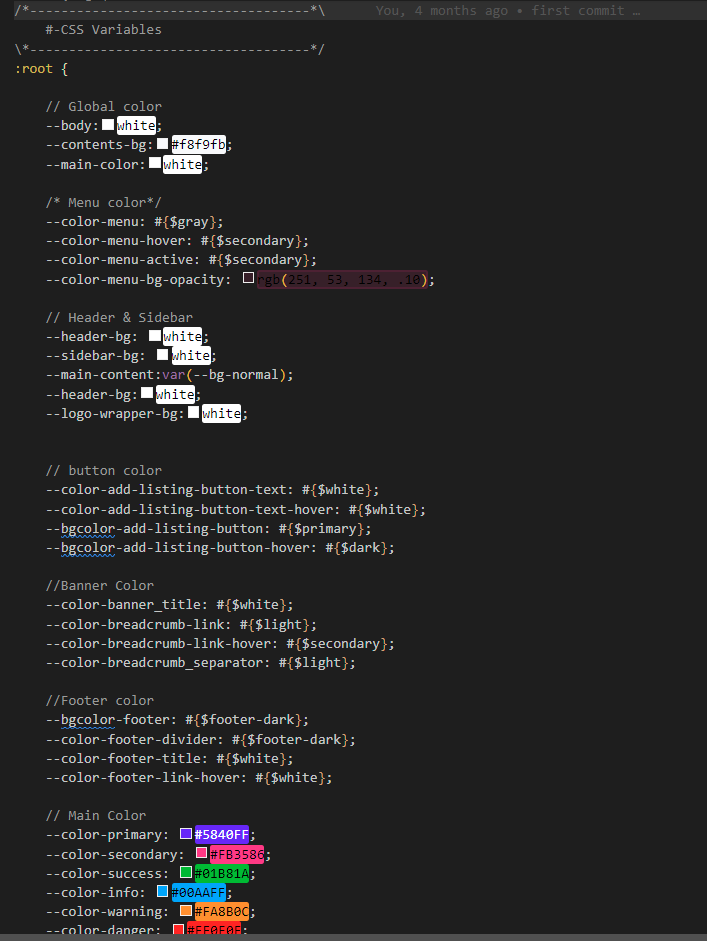
3. Where to look for, how to get, and how to change theme color variables
Go to theme_assets\sass\_css-variables.scss and search
for the variable or component name. Evey components configurable property will be avaible in
this file. You can just copy the variable form there and paste it in config.bs.scss removing
the default flag and assigning a new value. For Example, here I've redefined color scheme
for this theme:

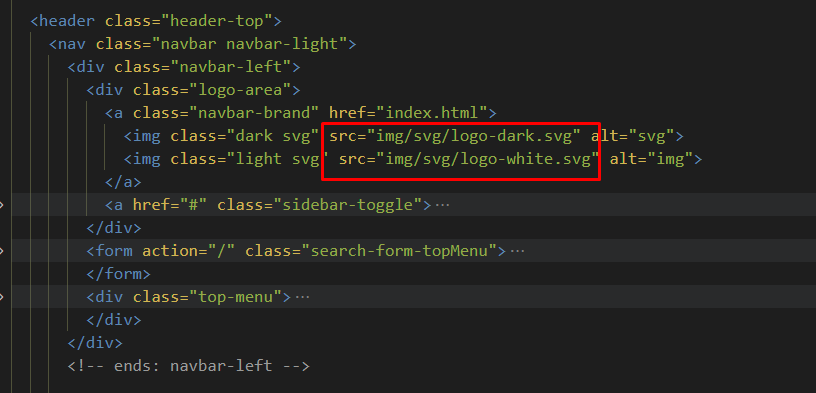
Update Logo
How to change logo

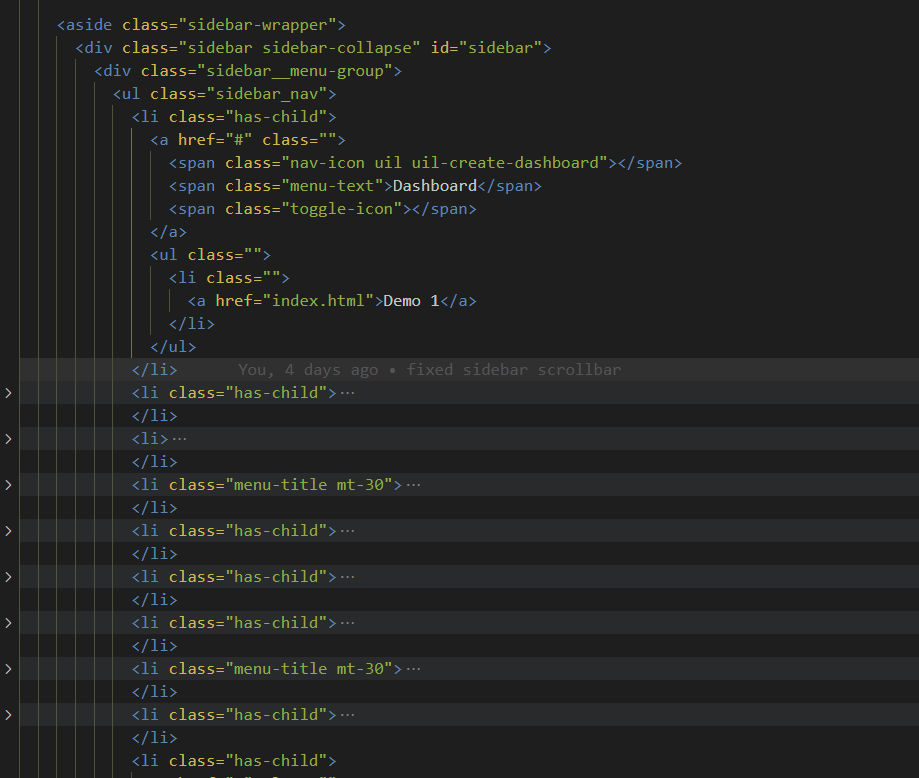
Navigation Structure
Change the navigation according to your content, also you can add or remove according to your needs.

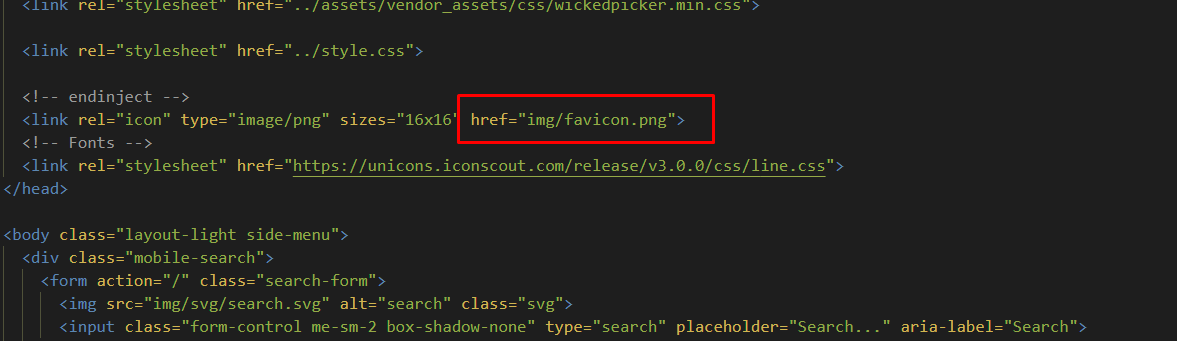
For Favicon icon
Favicon is an icon associated with the URL that is displayed at various places, such as in a
browser’s address bar or next to the site name in a bookmark list.
You can add a Favicon to your Website using the following code:

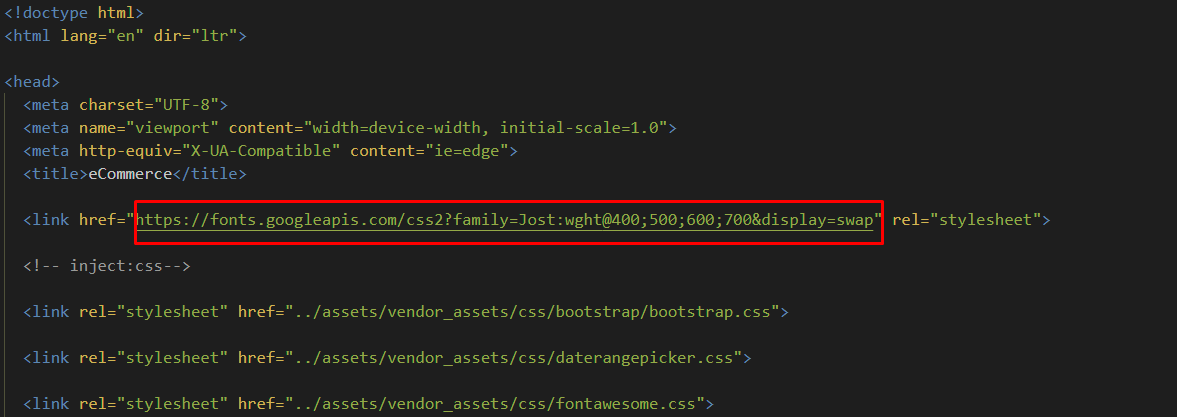
For Changing Fonts
You can add/change the site font, from all fonts used from Google Web Font Services, with the one that suits you the best. You can find the font link in top of the Style.css in all HTML file. See example below: